Qt 5.12 und Web Assembly
Wer als C++ Entwickler sich schon immer gefragt hat, wenn wir sowieso Anwendungen im Web laufen lassen, warum muss es fast immer mit Javascript entwickelt werden? Desktop-Anwendungen gibt es viele und warum nicht diese einfach ins Web portieren? In der heutigen Zeit der Cloudbasierten IT-Infrastruktur macht dieser Ansatz auf jeden Fall Sinn.
Dank der Web Assembly Technologie (WASM) ist es möglich aus bereits bestehenden C++ Code Webanwendungen zu bauen. In Kombination mit Qt können fensterbasierte Anwendungen ins Web integriert werden.
Möchten Sie also etwas grafisches, sehr dynamisches komplett im Web zeigen? Soll es von der Performance sehr gut laufen? Es ist C++ Code? Dann ist WASM das richtige!
Hier werde ich zeigen, wie unter dem Ubuntu 18.04 Derivat Linux Mint 19 mit Qt eine fensterbasierte Anwendung ins Web integriert werden kann.
Weitere Info zu der Technologie hier:
Emscripten
Um WASM Anwendungen zu bauen, brauchen wir Emscripten. Ich habe es heruntergeladen unter
https://kripken.github.io/emscripten-site/
ausgepackt und dann im Ordner folgendes ausgeführt:
./emsdk update ./emsdk install latest ./emsdk activate latest
Vor dem Bauen der Qt 5.12 habe ich die Shell-Umgebung so gesetzt, dass emscripten Befehle global eingesetzt werden:
export PATH=$PATH:/<pathtoemsdk>/emscripten/1.38.20
Kann man wie folgt testen, ob es geklappt hat:
echo $PATH em++ --version
Qt 5.12 Sources
Hier empfiehlt es sich, die aktuellste Qt Version zu nehmen, auch wenn sich diese in der Beta-Phase befindet:
git clone https://github.com/qt/qt5.git cd qt5/ git checkout origin/5.12.0 ./init-repository ./configure -xplatform wasm-emscripten -nomake examples -prefix $PWD/qtbase make
Und schon werden die Bibliotheken für WASM erstellt.
Projekt erstellen
Ich würde eine einfache Qt Anwendung bauen, sowas wie ein einfaches Hello World.
./qmake <yourAppCodeDir> make
Jeweils eine HTML-, JS- und WASM-Datei werden generiert.
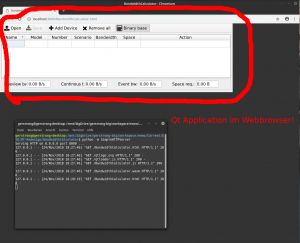
Programm im Browser starten

Ganz einfach einen Simplen Webserver starten
python -m SimpleHTTPServer emrun --browser=firefox BandwidthCalculator.html
und auf die URL gehen, wo sich die HTML Datei befindet. Viel Spaß beim ausprobieren!
Fazit
Ich war begeistert, wie gut es geklappt hatte. Ich musste keinen C++ Code anpassen. Leider lassen sich noch nicht alle Qt-Bibliotheken kompilieren, doch es wird sicherlich noch Updates geben. Das ist nur eine Frage der Zeit.




Neueste Kommentare